Створення веб-сторінки
1) Створити текстовий документ, використовуючи будь-який текстовий редактор. Зручними є редактори Notepad++, Sublime Text та інші.
2) Перейменувати документ, надавши імені файлу розширення імені html. Для початкової сторінки сайту бажане ім'я файлу index.html.
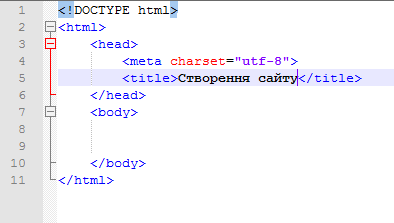
3) Увести початковий "скелет" сторінки:

!DOCTYPE html – Це повідмлення для браузера, яке означає, що ця сторінка написана на сучасній мові гіпертекстової розмітки HTML 5.
HTML – це мова гіпертекстової розмітки. Розмітка документів виконується з використанням тегів.
Тег – це команда для браузера,
що починається кутовою дужкою < і закінчується іншою кутовою дужкою >. Командою є ключове слово та параметри, що уточнюють дію тегу. У багатьох випадках використовується закриваючий тег, що вказує, де закінчується дія тегу. Закриваючий тег починається з кутової дужки < та косої риски /, містить ключове слово та завершується кутовою дужкою >.
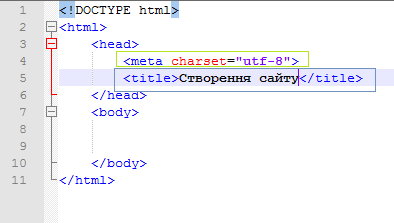
Тег meta – надає браузеру додаткову інформацію про те, як саме потрібно відображати сторінку. Наприклад, якщо ви використовуєте загальновживані символи, такі як кирилиця чи символи aрабської мови, тоді в тезі meta вам слід використовувати набір символів utf-8.

Тег title - це тег заголовка, назва сторінки, що відображається у вкладці браузера.

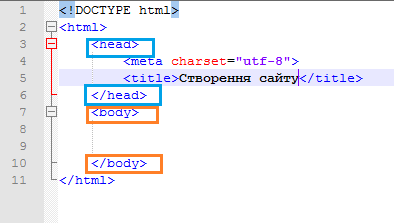
Код сторінки складається з службової частини (head) та інформаційної (body).
Тег head - містить теги, які допомагають
браузеру відображати сторінку, а пошуковим роботам - аналізувати її.
Тег body - це місце, де можна писати інші теги, аби відвідувач сторінки побачив деякий зміст.

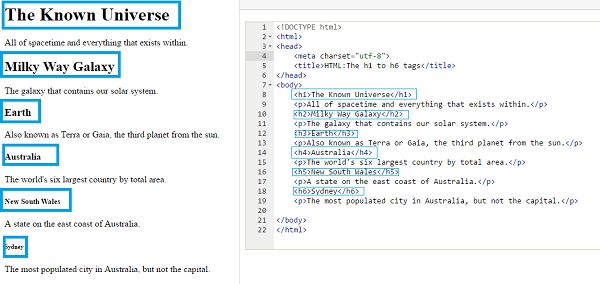
Структурні теги
h1-h6 використовуються для створення заголовків на сторінці, де h1 є найбільш важливим і h6 - найменш важливим. Ці теги використовуються для короткого опису змісту під ними.

Тег p визначає абзац тексту. Браузери автоматично додають збільшений міжрядковий інтервал до і після абзацу.
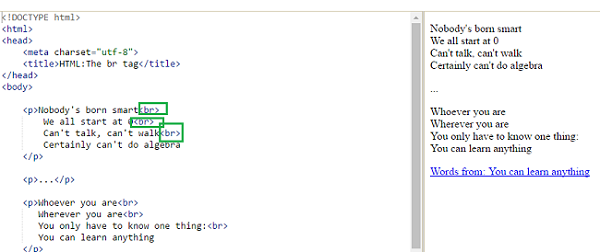
Тег br використовується для введення розривів рядку в абзаці. Часто використовується всередині віршів. Зверніть увагу, що br не має закриваючого тегу.

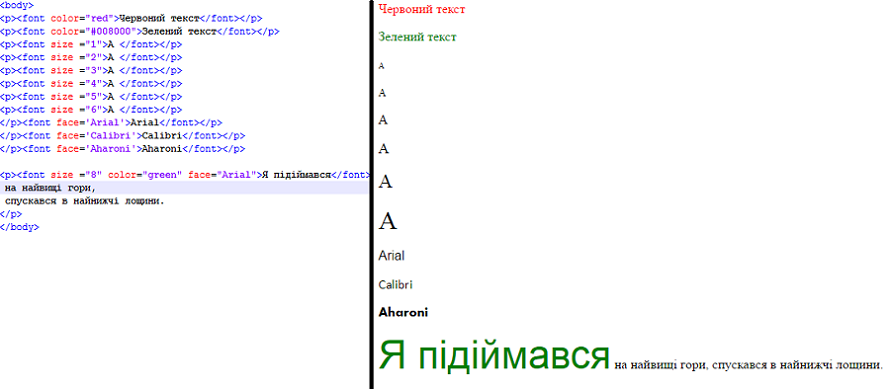
Кольори та шрифти
Текст можна змінювати за кольором, розміром, шрифтом.
Для цього нам потрібно використовувати такі теги як:
- "font color" - можна змінювати за допомогою англійських слів, кодом або RGB;
- "font size" - задає розмір шрифта в умовних одиницях;
- "font face" - змінює шрифт тексту.
Ці теги також можна поєднювати, якшо ви хочете аби ваш текст змінився за кольором та розміром, або шрифтом та кольором тощо.

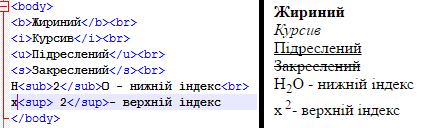
Також за допомогою інших тегів ми маємо змогу більше надати можливостей для інтер'єру нашого тексту, використовуючи такі теги:

Бувають моменти, коли ви програмуєте і вам потрібно знайти нестандартний колір для сайту, а Інтернета немає.
Існує альтернативний варіант знаходження необіхного вам кольору за допомогою таких програм як: "Калькулятор", "Paint" або "Word".
Для цього нам потрібно виконати такі дії:
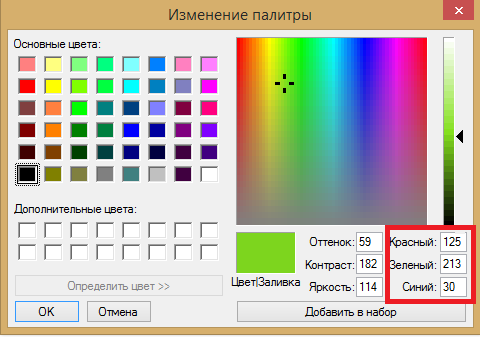
1) Вибрати колір в графічному редакторi.
2) Взяти десяткове значення RGB (червоногo, зеленого, синього).

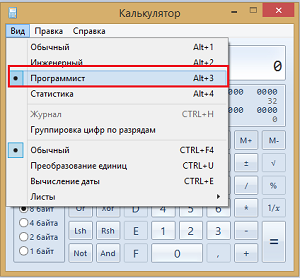
3) Вибрати в калькуляторі стиль - "Програміст".

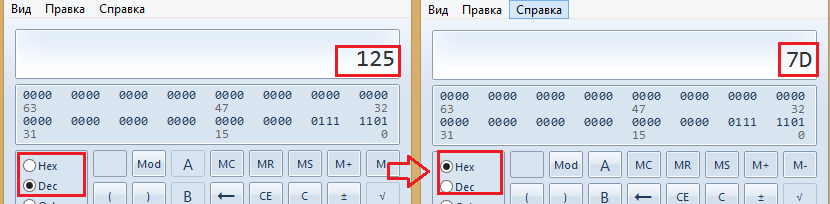
4) Вписати цифри які ви обрали. А потім перевести з десяткого у шістнадцяткове значення"DEC"->"HEX".

5) Записати відповідні цифри. (125->7D, 213->D5,30->1E)
6) Ваш код кольору готовий (#7DD51E).
Але якщо у вас є Інтернет, то ви можете обрати колір на різних сайтах вже з кодом. Ось один із таких сайтів.
| Ім'я | Колір | Код | Опис |
|---|---|---|---|
| red | #ff0000 або #f00 | Червоний | |
| white | #ffffff або #fff | Білий | |
| silver | #c0c0c0 | Сірий | |
| gray | #808080 | Сірий | |
| black | #000000 або #000 | Чорний | |
| maroon | #800000 | Темно-червоний | |
| orange | #ffa500 | Помаранчевий | |
| yellow | #ffff00 або #ff0 | Жовтий | |
| olive | #808000 | Оливковий | |
| lime | #00ff00 або #0f0 | Світло-зелений | |
| green | #008000 | Зелений | |
| aqua | #00ffff або #0ff | Блакитний | |
| blue | #0000ff або #00f | Синій | |
| navy | #000080 | Темно-синій | |
| teal | #008080 | Синьо-зелений | |
| fuchsia | #ff00ff або #f0f | Рожевий | |
| purple | #800080 | Фіолетовий |
Зверніть увагу!
Отримати довідку по тегах HTML можна на сайті HTMLbook.