JavaScript
JavaScript спочатку створювався для того, щоб зробити web-сторінку «живим».
Програми на цій мові називаються скриптами. У браузері вони підключаються безпосередньо до HTML і, як тільки завантажується сторінка - тут же виконуються.
Об'єктна модель документа HTML
Об'єктна модель документа (Document Object Model, DOM) – це засіб для роботи зі структурою документа, а також з елементами сторінки в кодах HTML та у сценаріях.HTML-документ – набір окремих об'єктів.
Кожний об'єкт має властивості, методи і події, які можуть відбуватися з ним і впливати на нього. Властивістю об'єкта може бути інший об'єкт. При цьому перший об'єкт називають батьківським (parent), а другий – нащадком (child).
Методи – це пов'язані з об'єктами дії, які мають імена, можуть мати параметри і повертати значення.
Об'єкти та методи документу
Вікно браузера – об'єкт window.
HTML-документ, завантажений в
браузер, – об'єкт document.
Об'єкт document є нащадком
об'єкта window.
Методи:
window.document.write("Текст");
window.open("firststeps.narod.ru");
Сценарій (script, скрипт) - програма,
написана спеціальною мовою
програмування і вбудована в HTML-
документ.
Стандартною мовою для веб-
скриптів є JavaScript.
Використання
Зовнішні скрипти: <script type="text/javascript" src="script.js" /script>Скрипти у заголовку або тілі веб-сторінки: <script language="javascript"> текст скрипта; </script>
або <script type="text/javascript"> текст скрипта; </script>
Скрипти у тегах
<ім’я_тегу обробник_події=“текст скрипту
або ім'я функції”>
<a href="" onClick="alert('Hello, world!');">
Вибери мене!</a>
Методи генерації діалогових вікон
Метод alert() – діалогове вікно-сповіщення з текстом, заданим як
параметр методу. Кнопка ОК призначена для того, щоб користувач
міг підтвердити, що він прочитав попередження.

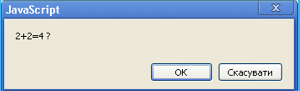
Метод confirm() – у діалоговому вікні є дві кнопки (ОК і Cancel) та
текст, заданий як параметр методу. Метод повертає значення true
(так), якщо користувач клацає кнопку ОК, і false (ні) – якщо кнопку
Cancel.

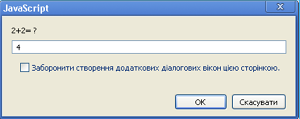
Метод prompt() – діалогове вікно містить повідомлення (перший параметр) і текстове поле з підказкою (другий параметр), дві кнопки (ОК і Cancel). Повертає у сценарій значення текстового поля (кнопка ОК) або спеціальне значення Null (кнопка Cancel).

Форми
Форма - невізуальний об'єкт на веб-сторінці; містить набір елементів керування, що забезпечують взаємодію людини з програмою.
Створення форми: <form> … </form>
Атрибут:
"name" - ім'я форми.
Створення перемикача:
<input type="radio" name=”ім’я”> підпис перемикача
Атрибути:
"name" - ім’я перемикача; значення властивості визначає логічну групу;
"checked" - вибраний перемикач;
Перемикачі однієї логічної групи утворюють масив. Нумерація починається з 0. Ім’я елементів масиву:
document.ім’я_форми.ім’я_перемикача[номер]
Кнопки
Створення кнопки:
<input type="тип кнопки" value="напис на кнопці" onclick="скрипт або ім’я функції">
Типи кнопок:
<input type="submit" value="Biдicлaти">
<input type="reset" value="Оновити форму">
<input type="button" value="Виконати скрипт" onclick="check();">
Прапорці
<h4>Якi методи використовують у скриптах для виведення діалогових вікон з двома кнопками?</h4>
<input type="checkbox" name="vopr2">alert<br>
<input type="checkbox" name="vopr2">confirm<br>
<input type="checkbox" name="vopr2">prompt<p>
Атрибут "checked" - вибрані прапорці.
Текстові поля
Однорядкове поле:
<input type="text" name="vopr3">
Атрибути:
"size" - довжина поля
"maxlength" - максимальна кількість символів
"value" - вміст поля
Багаторядкове поле:
<textarea name="adr">
</textarea>
Атрибути:
"cols", "rows" - розміри поля (в символах).
Спадаючий список
<select name="vopr4">
<option value="1"> метод alert
<option value="2"> метод confirm
<option value="3"> метод prompt
</select>
Атрибути тегу select:
"size" - кількість елементів списку, які відображаються без смуги прокручування;
"disabled" - елемент списку, який не можна вибрати (недоступний, як правило, початковий елемент);
"selected" - елемент списку, який буде виведено у полі при завантаженні сторінки.
jQuery
jQuery - javascript бібліотека, використання якої робить розробку javascript коду набагато швидше, простіше і приємніше.
Специфіка
Основне завдання jQuery — це надавати розробнику легкий та гнучкий інструментарій
кросбраузерної адресації DOM об'єктів за допомогою CSS та XPath селекторів.
Також даний фреймворк надає інтерфейси для Ajax-застосунків, обробників подій і простої анімації.
Принцип роботи jQuery полягає в використанні класу (функції), який при звертанні
до нього повертає сам себе. Таким чином, це дозволяє будувати послідовний ланцюг методів.

Як підключити jQuery
Бібліотека jQuery є JavaScript файлом, яка включає всю його DOM,
події(events), ефекти(effects), і Ajax функції. Вона може бути додана
до web-сторінки посиланням на локальну копію, або на одну з копій доступних на
публічному сервері (наприклад Google або Microsoft CDN).
<script type="text/javascript" src="jquery.js"></script>
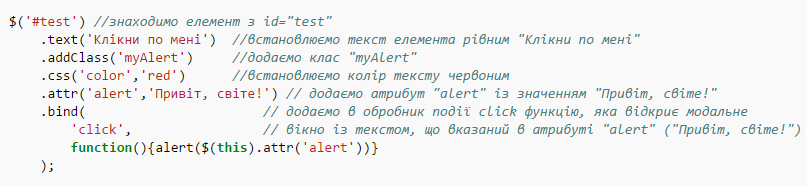
Приклади

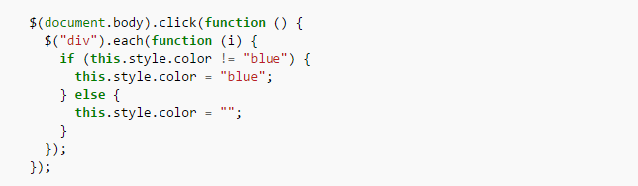
Приклад функції, що змінює колір символів тексту на синій при клацанні по вмісту.