CSS
Щоб урізноманітнити нашу сторінку, нам потрібно вивчити нову мову - CSS.
Вона розшифровується як
"Каскадні таблиці стилів"(англ. Cascading Style Sheets або скорочено CSS) і містить стилі, які ми можемо застосувати на різних частинах нашої сторінки.
Ми побачимо, як використовувати
стилі CSS у різних аспектах,таких як шрифти, розміри і
розмітка сторінки.
Для початку нам потрібно додати
тег "style" між head. Потім ми вказуємо, що саме ми хочемо змінити. Це може бути і ""body"", i "h1", і "a", і "p" тощо.
Потім ми ставимо фігурні дужки "{}". Переконайтесь, що вони фігурні, а не квадратні. Всередині ми напишемо пояснення, які мають параметри і значення.
Всередині ми напишемо пояснення, які мають параметри і значення.
| Параметр | Значення | Приклад |
|---|---|---|
| font | Властивість font об'єднує в собі всі властивості, які використовуються для визначення шрифту. Властивості, які можна задати (по порядку): font-style, font-variant, font-weight, font-size / line-height, font-family. | font:italic arial,sans-serif; |
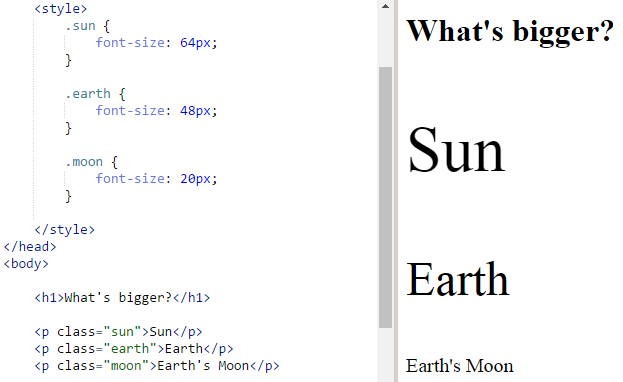
| font-size | Властивість font-size задає розмір шрифту. | {font-size:100%} {font-size:50px} |
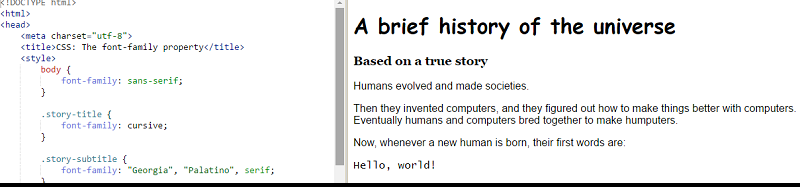
| font-family | Задає шрифт для элемента. Властивість font-family може містити кілька "запасних" назв шрифтів. У разі якщо перший зі списку не встановлено на комп'ютері користувача, використовується другий. | font-family:"Times New Roman",Georgia,Serif; |
| font-weight | Властивість font-weight визначає насиченість (товщину) символів в тексті. | {font-weight:bold} |
| font-style | Властивість font-style задає стиль шрифта для текста. | {font-style:italic} |
| background | Властивість background об'єднує в собі всі властивості, які використовуються для визначення фону сторінки. Їх можна задати (по порядку): background-color, background-image, background-repeat, background-attachment, і background-position. | background: #00ff00 url('smiley.gif') no-repeat fixed center; |
| background-color | Властивість background-color задає колір фону для елементу | background-color:yellow; |
| background-image | Властивість background-image визначає використовується зображення фону для елементу. | background-image:url('paper.gif'); |
| background-repeat | Властивість background-repeat визначає як повторювати фонове зображення. | background-repeat:repeat-y; |
| background-attachment | Властивість background-attachment визначає чи є фонове зображення фіксованим або прокручується разом зі сторінкою. | {background-attachment:fixed;} |
| color | Властивість color дозволяє задати колір тексту. | color:red; |
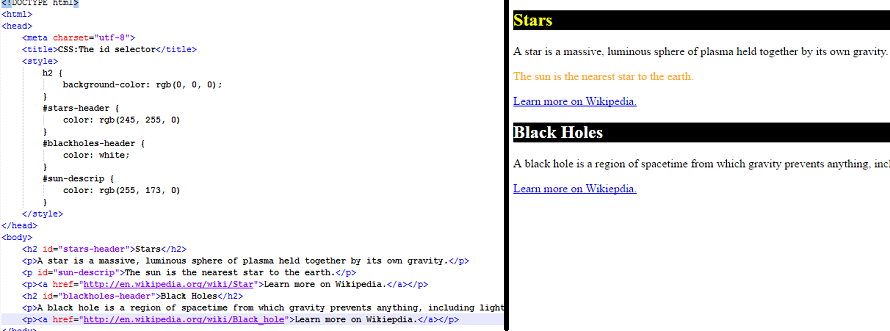
Приклад того, як потрібно прописувати ці теги, і який результат ми отримаємо.


Звичайно це все лише маленька частина тегів, які можна використовувати для створення більш інтерактивного сайту. Більше інформації ви можете знайти тут.
Box model
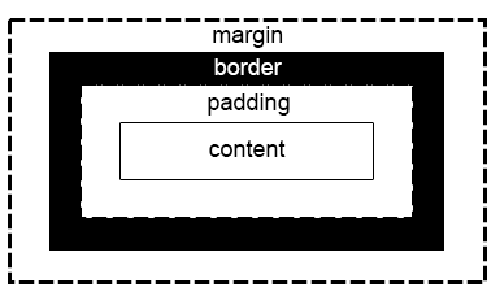
Кожен елемент у нашому сайті знаходиться в коробцi "box".

Властивість "margin" задає всі властивості відступів в одному рядку. Це властивість може мати від одного до чотирьох значень.
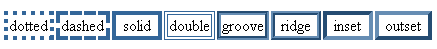
Властивість "border" об'єднує в собі всі властивості, які використовуються для визначення кордону (рамки) елемента.

Властивість "padding" задає всі властивості полів в одному рядку. Це властивість може мати від одного до чотирьох значень.
Вибір за допомогою "id" та "class"
Селектор "id" - це спосіб вибрати тільки елемент із зазначеним id, і застосувати стилі до цього елементу. Селектор повинен починатися з решітки "#", а потім "id". Браузер буде шукати тег на сторінці, яка має ідентифікатор атрибута, рівний цьому "id".Орфографія і регістр тексту повинні бути точно такими же - "#sun-descrip" відрізняється від "#Sun-Descrip". Сторінка не повинна мати декілька тегів з однаковими "id", кожен "id" повинен бути унікальним.

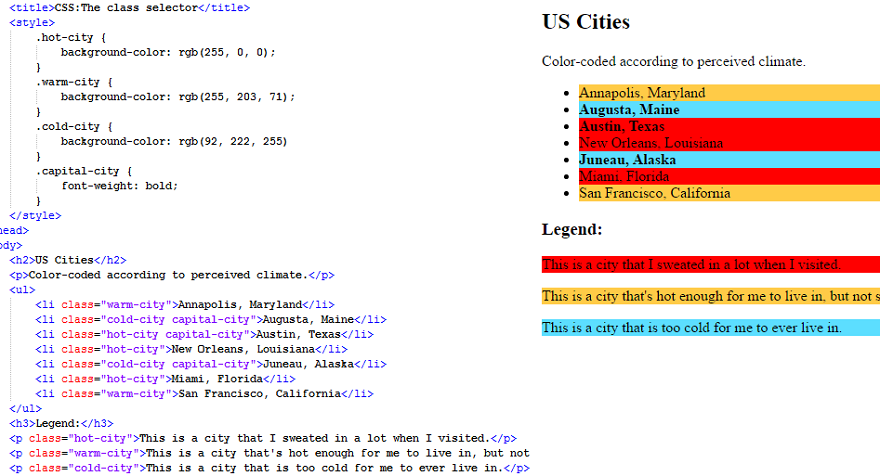
Селектор "class" являє собою спосіб, щоб вибрати всі елементи із зазначеним ім'ям класу, і застосовувати стилі до кожного з узгоджувальних елементів. Селектор повинен починатися з точки ".", А потім ім'я "class". Браузер буде шукати всі теги на сторінці, які мають атрибут "class", що містить це ім'я класу. Орфографія і корпус повинен бути точно такий же - ".cold-city" відрізняється від ".Cold-Сіty". Ім'я класу не може містити пробіли, але він може містити дефіси або підкреслення. Будь-який тег може мати кілька імен, розділених пробілами класу.